Bereits seit Juli 2018 ist es möglich, dass der Google Algorithmus nicht nur „herkömmliche“ Websites, sondern auch reine JavaScript-basierte Webanwendungen verarbeitet. Auch HTML-basierte Websites mit JavaScript werden immer besser indiziert. Das birgt Potenzial: Wer JavaScript SEO betreibt, profitiert von einer besseren Sichtbarkeit im Web.
Im Überblick: Was ist JavaScript?
JavaScript ist eine Skriptsprache, die in ihrer Ursprungsform entwickelt wurde, um dynamisches HTML in Webbrowsern zu ermöglichen. Mit JavaScript kann man die Interaktionen von Benutzern auswerten und Inhalte anpassen bzw. nachladen. Mithilfe der Skriptsprache lassen sich HTML und CSS außerdem noch vielseitiger nutzen. Aktuell wird JavaScript nicht nur im Kontext von Browsern verwendet, sondern auch auf Servern.
JavaScript ist somit ein wesentlicher und leistungsstarker Bestandteil von Websites, Webanwendungen und Plattformen. Optimal ist es, wenn JavaScript nicht nur die (optische) Performance einer Seite verbessert, sondern auch online gut gefunden wird. Das gelingt nur, wenn Webanwendungen mit JavaScript auf die Suche für Bots angepasst werden. Doch wie verarbeitet ein Bot JavaScript?
Crawlen, rendern, indexieren: So sieht die Verarbeitung aus
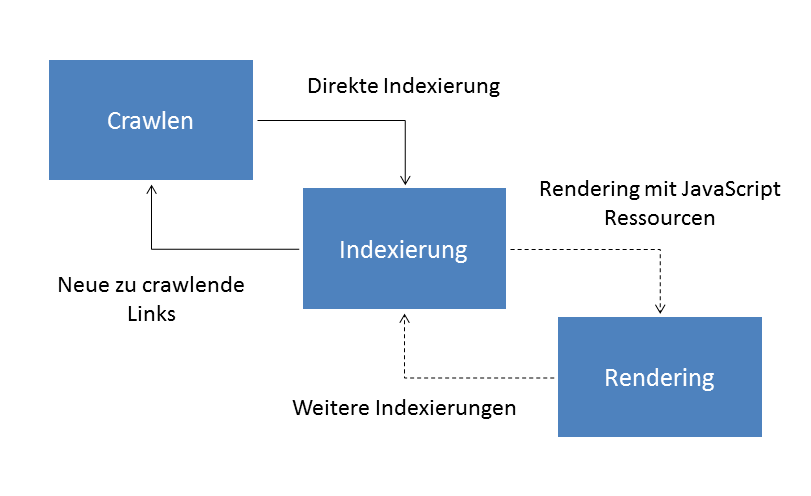
Lange Zeit konnten Suchmaschinen JavaScript bzw. den Code nicht crawlen. Das hatte zur Folge, dass Backlinks auf der Website nicht erkannt wurden. Auch war es teilweise unmöglich, dass der Crawler eine XML-Sitemap erstellen konnte. Das hat sich nun geändert. Die Verarbeitung durch den Google Algorithmus lässt sich in drei Teile gliedern:
- Crawlen
- Rendering des Javascripts
- Indexieren
Doch wie funktioniert das im Detail? Der Google Bot ruft mithilfe einer HTTP-Anfrage zunächst eine URL aus der Warteschleife aus. Danach „beurteilt“ der Algorithmus, ob die Seite überhaupt gecrawlt werden darf. Diese Infos findet er in der robots.txt-Datei. No-follow-Links werden ausgespart.
Zum Rendern werden alle zu verarbeitenden Seiten in die Warteschlange gestellt. Auch JavaScript-Seiten, insofern der Bot über einen Robots-Meta-Tag oder einen Header nicht angewiesen wird, etwa anderes zu tun. Ist dies der Fall, wird die entsprechende Seite über Chromium gerendert, das JavaScript ausgeführt und die Seite schließlich indexiert.

JavaScript Websites vs. „herkömmliche Websites“ mit JavaScript
Das Problem steckt im Rendering des Javascripts. Dies erfordert mehr Ressourcen im Vergleich zu reinen HTML-Seiten. Dies führt zu einer langsameren Indizierung. Der Google Bot führt den Rendering Schritt teilweise mehrfach durch, bis das Ergebnis erzielt wird. Zuerst wird, wenn möglich, eine HTML mitgelieferte Seite gelesen, danach das Rendering durchgeführt und das Ergebnis erneut in den Index aufgenommen. Die erneute Indexierung mit Rendering muss nicht zeitgleich erfolgen, sondern kann teilweise auch erst Tage später stattfinden.
Hier macht sich der Unterschied zwischen Webanwendungen, die komplett in JavaScript realisiert werden und Webanwendungen, die zuerst ein HTML-Dokument ausliefern und mit JavaScript nachrangig optimiert werden, bemerkbar. Im ersten Fall kann der Bot ohne Rendering keine Indexierung vornehmen und auch das Crawlen nicht fortsetzen, da er an keine neuen Links herankommt. Im zweiten Fall wird initial direkt eine HTML-Seite indexiert, die direkt verarbeitet werden kann.
Aktuell empfiehlt Google die Anwendung von fertig gelieferten HTML-Websites mit JavaScript. Dabei wird die Struktur und Navigation mit HTML übergeben und das Aussehen und die Oberfläche mit Javascript optimiert.
Bei reinen JavaScript basierenden Frameworks empfiehlt Google, das Rendering teilweise für bestimmte Bots auf dem Server bereits durchzuführen, um die Bots zu entlasten und Inhalte direkt bereitzustellen.
Wie geht JavaScript SEO?
Es ist essenziell zu verstehen, wie JavaScript funktioniert und wie der Google Bot das Ganze verarbeitet. Daraus lassen sich gezielte SEO-Maßnahmen ergreifen. Dazu gehören die folgenden:
- Metadaten: Häufig wird beim Einsatz vom JavaScript vergessen, dass auch Metadaten hinterlegt werden müssen, die der Bot lesen kann. Für gerenderte JavaScript-Inhalte gelten dieselben SEO-Standards wie für HTML-Seiten. Notwendig sind demnach SEO-Title, Description und ALT-Bildattribute.
- Links: Damit der Bot von Google auch weitere Seiten finden kann, ist der Einsatz von Links sinnvoll, denen er folgen kann. Hierbei nehmen a href- und src-Attribute eine wichtige Rolle ein.
- Nicht nur für den Google Bot Zugang verschaffen: Nicht alle Bots (z. B. von weiteren Suchmaschinen oder von Facebook) können mit JavaScript umgehen. Damit sie die Daten dennoch verarbeiten können, raten Experten, die Metadaten fest in den HTML-Code einzuprogrammieren.
- HTTP-Statuscodes anpassen: Google empfiehlt, aussagekräftige HTTP-Statuscodes einzusetzen. So kann der Bot „einschätzen“, ob beim Crawling ein Fehler aufgetreten ist. Zudem lassen sich durch HTTP-Statuscodes auch Seiten aus der Indexierung nehmen.
- robots.txt-Anpassung: Früher wurde Javascript in der robots.txt teilweise ausgeschlossen, um unnötige Ressourcen zu binden. Aktuell sollten alle JavaScript-Dateien eingebunden und gecrawlt werden. Ansonsten ignoriert der Bot alle dynamischen JavaScript-Elemente.
- Korrekte Verwendung der Integrationstypen: JavaScript kann auf mehrere Arten eingebunden werden. Dabei wird das JavaScript parallel geladen, es kann nachgeladen werden oder die weitere Verarbeitung anderer Elemente blockieren. Je nach Anwendungsfall gilt es, die richtige Einbindung zu wählen. Eine detaillierte Beschreibung gibt es etwa unter dem folgenden Link.
- Korrekte Indexierung testen: Es gibt diverse Tools, mit denen dynamisch generierte Inhalte getestet werden können. Die SEO-Software Screaming Frog bietet schon seit längerem ein Tool an. Auch können die Seiten über das URL-Prüftool in der Search Console kontrolliert werden. Dort können Sie sich den Screenshot und den gerenderten HTML-Code ansehen.
- Sparsame Verwendung: JavaScript wirkt sich bei falscher Verwendung negativ auf die Ladezeit aus. Häufig werden nicht benötigte Frameworks und Skripte eingebunden. Webseiten mit JavaScript müssen erst von einem Client oder Bot gerendert werden, damit sie korrekt dargestellt werden können. Dieses Rendering benötigt Zeit. Es empfiehlt sich, wenn möglich, JavaScript am Ende und asynchron laden zu lassen.
Anwendungsbeispiel Lazy Loading
Mit dem sogenannten „Lazy-Loading“ können Bilder nachgeladen werden, sobald Sie in das Sichtfeld gelangen. Wichtig ist, dass Google diese Bilder ebenso crawlen kann, damit sie indiziert werden. Die Bots besitzen keine „Augen“ und klicken nicht wie ein normaler Nutzer auf Interaktionsbuttons. Google stellt hierfür eine Anleitung bereit. Beispielsweise kann eine Seitennummerierung angeboten werden, um auch ohne JavaScript an die weiteren Bilder zu gelangen.
Weiterführende Infos:
- https://developers.google.com/search/docs/guides/javascript-seo-basics
- https://www.screamingfrog.co.uk/crawl-javascript-seo/
- https://searchengineland.com/google-adds-javascript-seo-basics-to-its-search-developers-guide-319673
- https://support.google.com/webmasters/answer/81766?hl=en
- https://developers.google.com/search/docs/guides/lazy-loading?hl=de
Bildquellen:
- Java Script and SEO: Photo by Greg Rakozy on Unsplash

