Google hat den Roll-out eines neuen Ranking-Faktors für Mai 2021 angekündigt: Die Core Web Vitals werden spätestens ab Juni 2021 Einfluss auf die Sichtbarkeit einer Website in den Suchergebnissen haben. Damit geht Google bei der Gewichtung der Ranking-Faktoren einen weiteren Schritt in Richtung User Experience.
Core Web Vitals: Was ist das überhaupt?
Bei den Core Web Vitals handelt es sich um Kennzahlen, mit denen sich die technische Performance und damit zusammenhängend die User Experience einer Website messen lässt. Google unterscheidet in drei Core Web Vitals:
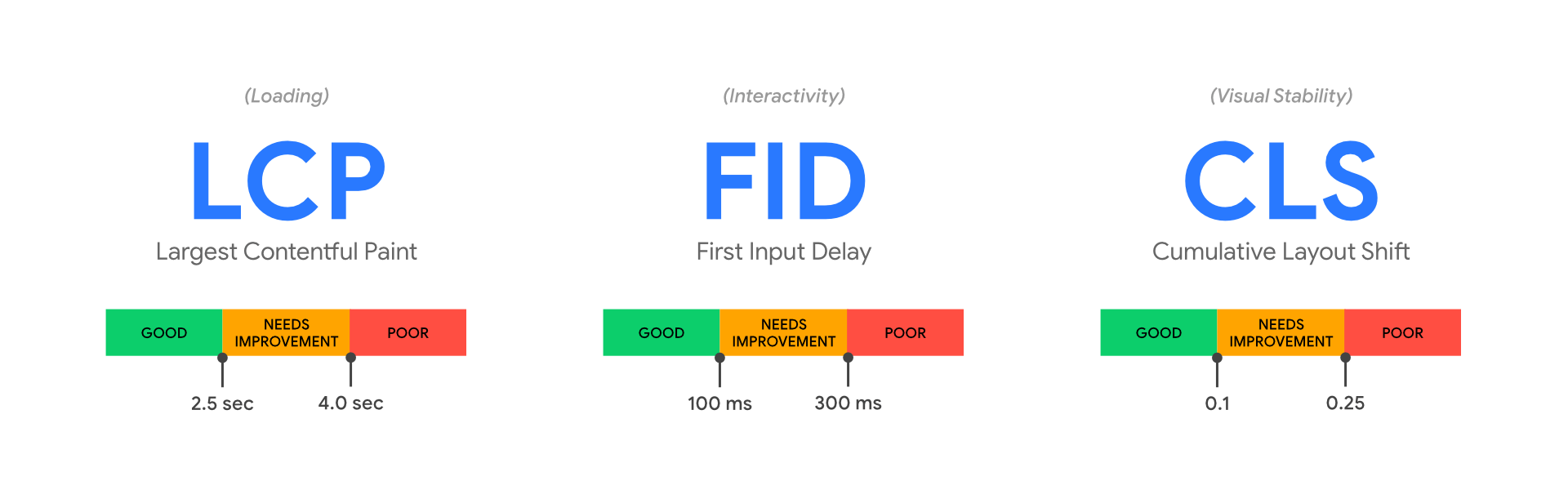
- Ladezeit // Largest Contentful Paint (LCP): Wie lange dauert es, bis eine Seite geladen wird?
- Interaktivität // First Input Delay (FID): Wie lange dauert es, bis die Website auf die Eingabe des Nutzers reagiert (z. B. nach dem Klick auf einen Button)?
- Visuelle Stabilität // Cumulative Layout Shift (CLS): Wie stabil bleiben visuelle Elemente auf der Seite? Gibt es durch Nachladen Layout-Verschiebungen?
Diese drei Kennzahlen nehmen vor allem den User bzw. die User-Freundlichkeit einer Seite in den Fokus. Denn sowohl eine schnelle Ladezeit als auch eine zügige Reaktionszeit der Website kommen dem Nutzer zugute.
Selbes gilt für die visuelle Stabilität – denn wer kennt es nicht: Man ruft eine Website auf, möchte weiterführenden Links folgen und plötzlich verschiebt sich das gesamte Layout. Der Klick führt ins Leere oder auf einen falschen Link. Das ist nicht besonders nutzerfreundlich.
 Quelle Grafik: https://web.dev/vitals/
Quelle Grafik: https://web.dev/vitals/
Nutzerfreundlichkeit wird zunehmend wichtiger
Diese Anpassung der Ranking-Faktoren zeigt: Für Google wird die User Experience immer wichtiger. Lässt sich eine Website gut bedienen, ist der Nutzer zufriedener. Seiten, die schnell und zuverlässig funktionieren und mobil optimiert sind, werden durch ein gutes Ranking „belohnt“.
Auch wenn der Roll-out auf März ausgelobt wurde, berichten Seitenbetreiber bislang noch nicht von sichtbaren Effekten. Experten vermuten, dass erste Auswirkungen im Juni sichtbar sein werden. Trotz des neuen Ranking-Faktors haben gute Technik und guter Content nicht an Relevanz fürs Ranking eingebüßt. So sagt Google selbst: „der primäre Faktor für den organischen Verkehr“ werden die Core Web Vitals nicht sein. Ignorieren sollte man die Google-seitige Änderung trotzdem nicht.
Core Web Vitals messen: So geht’s
Die Performance der eigenen Website können Seitenbetreiber unter anderem in der Search Console, in den Chrome DevTools sowie über die PageSpeed Insights auswerten.
Gerne unterstützen wir von wsfischer Sie dabei und machen Ihre Website Core Web Vital fit.
Bildquellen:
- Core_Web_Vitals: jasmine / Adobe Stock