Im Internet spielt Geschwindigkeit, der sogenannte Page Speed, eine wesentliche Rolle (siehe auch Blogbeitrag zu Googles Core Web Vitals). Neben einer klaren Struktur und einem ansprechenden Design sollte die Website vor allem eine kurze Ladezeit aufweisen. Hierzu trägt unter anderem der Cache bei. Vom Caching spricht man, wenn Daten zum Zwecke einer schnelleren Bereitstellung häufig abgerufener Inhalte zwischengespeichert werden.
Warum Caching?
Das Ziel der Zwischenspeicherung ist eine bessere Performance. Durch die richtige Anwendung von Caching-Technologien kann eine Webseite und deren dynamische und statische Inhalte um ein vielfaches schneller für den Besucher bereitgestellt werden. Außerdem kann die Belastung des Servers und Backends auf ein Minimum reduziert werden. Dieser Performance-Maßstab ist allerdings nicht nur für Website-Besucher wichtig: Betreiber von Internetseiten haben damit auch Einfluss auf das Suchmaschinen-Ranking.
Welche Arten von Caching gibt es?
Im Internet unterscheidet man grundsätzlich zwischen zwei Arten von Caches:
Clientseitiger Cache: Die Daten einer Internetseite (z. B. Seiteninhalte, Medien, JavaScript, Stylesheets) werden beim Besucher (Client) lokal zwischengespeichert und müssen bei einem erneuten Abruf nicht wieder vom Server geladen werden. ➔ Das spart Zeit und Datenvolumen!
Serverseitiger Cache: Dynamisch generierte Daten (z. B. Datenbankabfragen, generierte Inhalte) werden am Server (in einem schnell abrufbarem Speicher) zwischengespeichert und können somit schon „fertig“ ausgeliefert werden. ➔ Das spart Zeit und Rechenleistung!
Wie kann man die Ladezeit der Website reduzieren?
Es gibt verschiedene unterstützende Technologien mit denen die Ladezeit einer Website verringert werden kann.
- Content Delivery Networks: CDNs werden z. B. für die verteilte Bereitstellung von häufig genutzten JavaScript-Bibliotheken (viele Entwickler bieten hier meist schon die Einbindung über ein CDN an) verwendet. Den Performancegewinn bringt hier die Hoffnung, dass die Datei schon im Cache des Besuchers gespeichert ist und dass das CDN auf den für den Besucher am schnellsten abrufbaren Server leitet.
- Verkleinern und Zusammenfassen von Dateien: Jeder HTTP-Request (Serverabruf) einer Datei kostet Zeit: So können mit moderen Frameworks und den oft integrierten Bundlern (z. B. webpack) mehrere Dateien bei Änderungen zusammengefasst (bundled) und verkleinert (minified) werden.
- HTTP-Compression: Eine ZIP-Datei ist fast jedem bekannt – Komprimierung hilft aber auch dabei Ihre Internetseite schneller bereitzustellen!
Cache-Busting – Was es ist und wann es Sinn macht
Entwickler kennen das Problem: Man führt geringfügige Anpassungen an der Internetseite durch aber beim erneuten Aufruf wird die Seite immer noch genauso dargestellt wie vorher. Ursächlich sind hierfür meistens die oben genannten clientseitigen Caches. Der Browser des Besuchers weiß nämlich nichts davon, dass beispielsweise ein Stylesheet vor Ablauf der Gültigkeit geändert wurde und lädt dieses deswegen nicht erneut vom Server sondern benutzt die lokale und veraltete Datei.
Bei der Entwicklung kann man hier selbst eingreifen und den Browser-Cache löschen oder ein vollständiges Laden der Seite erzwingen. Der Besucher hingegen wird möglicherweise weiterhin nichts von diesen Änderungen bemerken oder gar eine fehlerhafte Seite vorfinden!
Abhilfe schafft hier Cache-Busting: Cache-Busting fasst verschiedene Methoden zusammen, die genau das oben erläuterte Problem beim Bereitstellungsprozess der Änderungen beheben.
Rudimentäres Beispiel für Cache-Busting unter WordPress:
wp_enqueue_style('example-style', get_stylesheet_directory_uri() . '/css/style.css', array(), filemtime(get_stylesheet_directory() . '/css/style.css'))
Tipps & Tricks rund um’s Caching
Lokalen Browser-Cache löschen
In den meisten modernen Browsern, wie Mozilla Firefox, Google Chrome, Microsoft Edge oder Apple Safari, können Website-Daten (Verlauf, Cookies und zwischengespeicherte Inhalte) mit einer einfachen Tastenkombination gelöscht werden:
Windows und Linux:
Strg + Shift + Entf
MacOS:
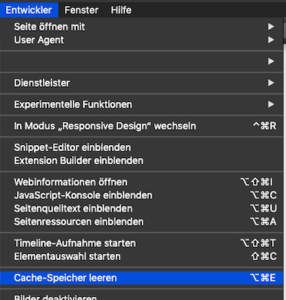
Befehlstaste (⌘) + Wahltaste (⌥) + E
Safari-Hinweis: Es muss vorher das Entwickler-Menü aktiviert werden.
Über diesen Dialog können die entsprechenden Daten im ausgewählten Zeitraum komfortabel entfernt werden.
Erneutes Laden erzwingen (Force Reload)
Windows und Linux:
Strg + F5
MacOS:
Befehlstaste (⌘) + Shift + R
Wir helfen Ihnen gerne bei der Optimierung Ihres Internetauftritts. Klicken Sie hier um einen unverbindlichen Performance-Test Ihrer Seite bei uns anzufordern.
Linksammlung
Think with Google Speed Experiment: How people react to a slow mobile site
Verpasste Chancen: Nur 5 % der deutschen mobilen Websites laden innerhalb einer Sekunde
Quellennachweise
https://de.wikipedia.org/wiki/Cache
https://de.wikipedia.org/wiki/Browser-Cache
Bildquellen:
- pexels-chris-peeters-12801: Foto von Chris Peeters